B2B 솔루션 업계에 있다보면 생각보다 테이블 디자인을 많이하게 됩니다.
정보들을 차트로 시각화하는 작업도 많이하지만 테이블 속 정보들을 쉽게 읽히도록 하기 위해 고민을 많이하게 되죠.
핀터레스트, 비핸스, 드리블 같은 디자인 사이트에서 예쁜 레퍼런스를 보며 테이블 디자인을 하다 막혔던 부분, 어떻게 해야 테이블에 나열된 정보들을 쉽게 읽을 수 있도록 설계할까? 고민했던 부분들을 공유하고자 합니다.
테이블 기본 구조
테이블이란 정보들을 2차원으로 표현한 구조라고 보시면 됩니다. 행(Row)과 열(Column)로 구성되어 있으며 행과 열을 통하여 정보들을 관리합니다.


열의 상단에는 각 열을 어떻게 구성해야할지 기준을 제시합니다. 컬럼 명은 데이터 구성이 어떤 기준으로 되는지를 나타내며 테이블의 상단에 표시되기 때문에 컬럼 헤드라고도 불립니다.
컬럼헤드와 데이터 부분을 잘 구분해주는 것이 좋으며 보통 배경 컬러나 라인으로 구분합니다.
테이블 열과 행 디자인
수많은 데이터들이 텍스트로 나열되기 때문에 테이블의 컬럼과 로우의 디자인이 중요합니다.
테이블 디자인에는 수많은 종류가 있지만 대표적으로 3가지 유형이 있으며 이 유형을 응용하여 다양한 테이블 디자인을 할 수 있습니다.

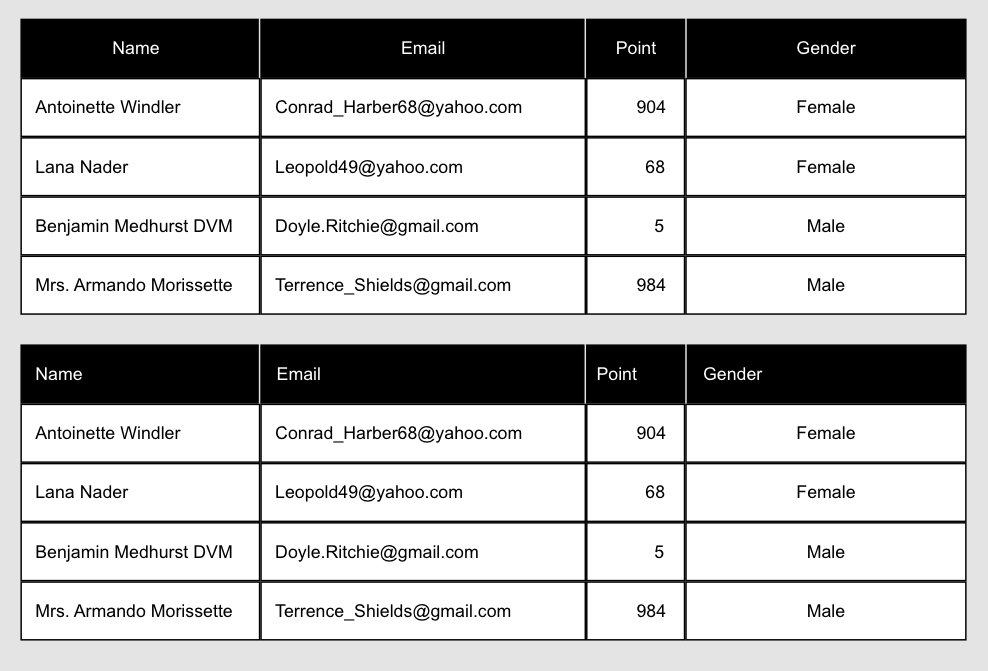
가장 기본적인 형태이며 액셀에서 흔히 볼 수 있는 디자인으로 각 컬럼과 로우를 선으로 구분짓는 방법입니다. 컬럼 헤드 컬러와 라인의 명도차이로 디자인을 할 수 있습니다.

각 컬럼과 컬럼, 더 나아가 로우와 로우 사이를 라인이 아닌 공간으로 구분을 짓는 방법입니다. 비주얼적으로 심플하기 때문에 많이 사용되어지고 있습니다. 하지만 컬럼 항목이 많아지고 표시되는 데이터가 복잡할수록 가시성이 떨어집니다.

지브라 패턴이라고도 불리는 이 방법은 라인이 아닌 면으로 구분하는 방법입니다.
면으로 구분되기 때문에 로우 별 정보를 구분하기가 매우 좋습니다. 같은 행에 첫번째 열과 마지막 열의 정보를 매치하면서 봐야할 때 자주 사용됩니다.
데이터 정렬
사실 제일 어려운 건 데이터 정렬 기준을 정하는 것이였습니다. 각 데이터의 목적에 맞게 정렬을 해야 데이터 가시성이 올라가기 때문이죠.
테이블에서 정보의 목적별로 어떻게 정렬을 해야하는지 알아보겠습니다.
비교를 해야하는 숫자 데이터
비교가 필요한 숫자같은 경우에는 우측 정렬을 많이 활용합니다. 이유는 숫자 단위를 파악하기 유리하기 때문입니다.
주식이나 재무제표에서 이와같은 방법을 많이 활용합니다.

유저가 직접 입력하는 텍스트 데이터
이름, 디스크립션과 같이 유저가 직접 입력하는 데이터는 가운데 정렬보단 좌측 정렬이 훨씬 유리합니다. 각 유저별 데이터 작성 길이가 일정하지 않기 때문입니다. 얼마나 길게, 혹은 얼마나 짧게 작성할지 알 수 없죠. 특히 테이블의 컬럼과 컬럼의 구분이 라인이 아닌 공간으로 구분되는 디자인 스타일을 사용하셨다면 가시성을 위하여 가운데 정렬은 더더욱 피하셔야합니다.

시스템에 입력된 데이터 표시
날짜 정보, 성별, 결제 상태 등 시스템에 입력된 단일 데이터들을 표시할땐 일반적으로 가운데 정렬을 사용합니다. 여러 태그가 존재한다면 좌측 정렬을 사용하기도 합니다.

컬럼 헤드와 컬럼 데이터간에 정렬
컬럼 디자인 스타일이 라인으로 구분되어져 있으면 컬럼 헤드가 가운데로 정렬되든 좌측으로 정렬되든 데이터를 읽는데 큰 무리가 없습니다.

하지만 문제는 컬럼과 컬럼이 공간으로 구분이 되어있을 때 입니다.
컬럼 데이터는 우측 정렬인데 컬럼이 좌측 정렬로 되어있으면 가시성이 떨어지기 때문입니다.
그럴 때는 데이터 정렬에 따라 컬럼헤드 정렬도 함께 맞춰주는 것이 좋습니다.

행 간격
행 간격 또한 테이블 디자인에 있어 매우 중요한 요소 입니다. 하지만 유저별로 사용 행태가 다양하기 때문에 의견이 많이 갈리는 곳이기도 합니다.
어떤 디자이너(혹은 유저)는 행과 행사이 간격이 넉넉해야 가시성이 좋다고 합니다. 하지만 어떤 디자이너(혹은 유저)는 행과 행사이가 좁아야 많은 데이터를 볼 수 있어 편리하다고 합니다. 누구 말이 옳을 까요? 사실 정답은 없습니다. 그렇기 때문에 사용자가 직접 간격을 선택할 수 있게 옵션을 제공해주는 것이 좋습니다.

그 외에도..
여기까지가 제가 읽기 쉬운 데이터 테이블을 만들기 위해 고민했던 내용입니다.
그 외에도 데이터 테이블 디자인에 다양한 옵션 및 기능을 제공하여 사용성 및 가시성을 증대시켜주는 방법이 많습니다.
아래는 그 방법에 대한 아티클입니다.(행 간격에 관한 글을 쓸때 참고한 곳, 즉 출처이기도 합니다.)
영어 원문입니다.
https://medium.com/nextux/design-better-data-tables-4ecc99d23356
Design better data tables
The ingredients of a successful data table UI
medium.com
아래는 위 링크의 아티클을 한글로 번역한 글입니다.
https://brunch.co.kr/@clay1987/115
UI 디자인 : 데이터 테이블 설계하기 (번역본)
UI 디자이너를 위한 데이터 테이블 설계방법 | 이 게시물은 Medium, UX Collective 채널의 'Design Better data tables'라는 문서를 번역한 게시글입니다. 맥락상 이해가 쉽도록 의역 + 수정했기 때문에 정확하
brunch.co.kr
'Talk about > Study' 카테고리의 다른 글
| AR/VR/XR 증강현실이란 무엇인가? (0) | 2024.08.16 |
|---|---|
| 스타일 가이드와 디자인 시스템 차이 (4) | 2022.03.18 |
| 플로우 차트 의미와 종류 (1) | 2021.12.15 |
| 컬러(색채)의미와 정보 디자인 (0) | 2021.12.13 |
| 데이터 시각화 의미와 종류 (0) | 2021.12.09 |




댓글