정보를 디자인할 시 고려해야 할 컬러들
복잡한 B2B 솔루션을 하다 보면 Primary 컬러로 정하기에 매우 조심스러운 컬러들이 있습니다.
바로 상태 값을 알려주는 컬러들인데요. 상태 값을 알려주는 컬러라고 하면 와닿지 않으시죠?
쉽게 말해서 에러나 실패는 빨강, 성공은 초록과 같은 범용적으로 시스템이나 산업에서 사용되는 컬러를 뜻합니다.
이 컬러를 잘못 사용하게 되면 사용자들이 착각을 할 수 있으며 휴먼 에러를 일으킬 수 있기 때문에 꼭 의미를 지켜서 사용해야 합니다.
그 외에도 정보를 디자인할 때 컬러 선정 시 고려해야 할 점이 있는데요. 한번 살펴보겠습니다.
국제 표준 산업 규격 컬러?
국가별로 문화가 달라 컬러의 의미도 다를 수 있습니다. 하지만 국제표준(ISO)이나 한국산업규격(KS) 등 범용적으로 제시한 가이드 덕분에 컬러만으로 대부분의 국가에서 의미 전달이 가능해졌습니다. 따라서 해당 표준 컬러를 활용할 때는 의미를 반드시 지켜줘야 합니다.
국민 안전처에서도 컬러에 대한 디자인 가이드를 아래와 같이 제시하였습니다.

UI 디자인에서도 위 컬러의 의미가 적용이 됩니다.
빨간색
사용자의 동작이 실패하였을 때, 혹은 사용자의 업무 수행에 있어 심각한 오류를 불러일으킬 경우에 사용됩니다.
노란색
사용자의 업무 수행에 있어 지장은 없지만 차후 문제를 일으킬 수 있으므로 주의를 기울여야 하는 경우에 사용됩니다.
파란색
단순 정보 제공 및 업무를 지시하기 위하여 사용됩니다.
초록색
사용자가 수행한 동작이 성공했을 시 성공한 정보를 전달하기 위한 용도로 사용됩니다.
형태에도 표준적인 의미가 존재?
컬러뿐만 아니라 형태에도 범용적으로 사용되는 표준이 존재합니다.
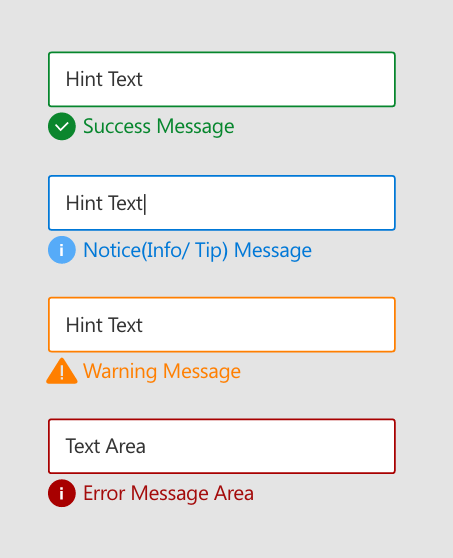
아래의 이미지와 같이 사용되는데요. 이 역시 UI 디자인에서도 적용이 가능합니다.

웹 접근성에 의하면 아이콘과 함께 사용하면 의미 전달을 좀 더 명확히 할 수 있다고 합니다.
컬러와 아이콘을 함께 사용한다면 아래와 같겠죠?

위 이미지의 쉬운 사례로는 로그인 및 회원가입에서 아이디 혹은 비밀번호를 입력했을 때를 예시로 들 수 있습니다. 그 외에도 다이얼로그에서도 아이콘과 컬러가 함께 제공되어 사용자들의 이해를 돕습니다.
그 외에 체크리스트!
텍스트와 배경의 명도 대비
웹 접근성에 따르면 텍스트와 콘텐츠 배경간 명도 대비는 4.5대 1 이상 사용할 것을 권장합니다.
핵심 텍스트의 콘텐츠와 배경 간의 충분한 대비를 제공하여, 저시력자, 색각 이상자, 노인 등도 콘텐츠를 인식할 수 있도록 제공해야 하기 때문입니다.

컬러와 패턴
저시력자, 색각 이상자를 위해 컬러에 패턴을 활용할 수 있습니다.
색각이상의 유형은 여러 가지가 있지만 적색과 녹색을 구분하지 못하는 적녹색맹이 가장 많으며, 청색과 녹색, 또는 황색을 구분하지 못하는 청 색맹, 색상을 전혀 구분하지 못하고 명암 대비로만 시각 정보를 인식하는 전색맹이 있다.
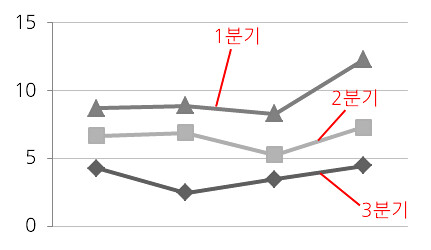
이들을 위한 배려가 바로 컬러 + 패턴의 사용인데요. 아래 이미지를 예시로 보시죠.



시각적으로 불편한 사람들을 위해 다양한 시각 요소를 추가적으로 디자인한 사례라고 볼 수 있습니다.
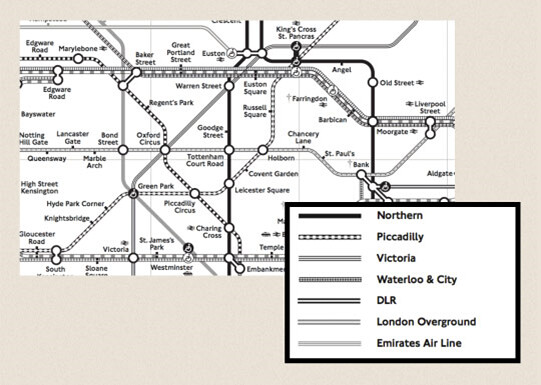
네이버도 지하철 색각 이상자를 위하여 지하철 노선도를 개편하였는데요.
톤이 다른 라인으로 노선도 구분 / 지하철 라벨 추가 등 색약자들을 위하여 색약모드를 지원하고 있습니다.


이처럼 컬러를 디자인할 때도 단순히 디자인하는 것이 아닌 사용자를 생각해야 한다는 점을 알 수 있었습니다.
아래는 아티클을 작성할 때 참고한 원문입니다.
https://nuli.navercorp.com/community/article/1132656
색각이상자를 위한 웹 접근성 가이드라인
널리 알리는 기술 소식 다양한 접근성과 사용성, UI 개발에 대한 소식을 널리 알리고 참여하세요! Spread your knowledge! 구독 아티클 색각이상자를 위한 웹 접근성 가이드라인 김성훈 2014-07-18 19:05:22
nuli.navercorp.com
리메인 스타일가이드 (지금은 도메인이 사라졌네요 .2022.01.12 확인)
'Talk about > Study' 카테고리의 다른 글
| 스타일 가이드와 디자인 시스템 차이 (4) | 2022.03.18 |
|---|---|
| 읽기 쉬운 데이터 테이블 디자인 (0) | 2021.12.23 |
| 플로우 차트 의미와 종류 (1) | 2021.12.15 |
| 데이터 시각화 의미와 종류 (0) | 2021.12.09 |
| 웹 디자인 해상도, 적응형과 반응형 차이 (9) | 2021.12.07 |




댓글