처음 UI 디자인을 시작하였을 때 어려웠던 부분은 해상도였습니다.
PC웹 혹은 앱, 모바일 앱을 디자인 들어갈 때마다 어떤 해상도를 기준으로 디자인 해야 할지, 반응형은 어떻게 대응해야 하는지 참 어려웠었죠.
특히 웹 UI 디자인을 했을 때 마주한 광활한 아트보드는 제겐 너무 막막하였습니다. 어떻게 디자인을 채워야 할지 말이죠…
그래서 그때 그시절 제가 고민하고 또 공부했던 정보를 부족하게 남아 공유드리려고 합니다.
1. PC 유저들의 해상도 파악
PC 웹 디자인을 위해선 사람들이 가장 많이 사용하는 모니터 해상도를 알아야 합니다. Statcounter라는 사이트에서(게시물 하단에 링크 첨부) 전세계 적으로 많이 사용하는 해상도를 확인할 수 있습니다.
아래 사진을 보시죠. 글로벌 기준 1920x1080 해상도와 1366x768 해상도를 가장 많이 쓰는 것을 볼 수 있습니다.

그렇다면 한국에서 많이 사용하는 해상도는 어떻게 될까요?
한국으로 필터링을 걸어두고 조회를 하면 다음과 같이 데이터를 조회하실 수 있습니다.

한국에선 1920x1080 해상도가 압도적으로 사용률이 많습니다.
그렇다면 국내 서비스를 론칭한다면 1920 해상도만 해결하면 될까요? 그렇지 않습니다. 노트북 사용자들을 위해 최소 해상도를 모두 대응해야 합니다.
고해상도의 레티나 노트북이라 할지라도 보여질때는 가로 1440 이내로 표현되기 때문에 최소 해상도를 1280 x 720 사이즈로 생각하고 디자인을 진행하시면 됩니다.
해상도의 높이는 OS별, 브라우저 별, 사용자 이용 행태별 천차만별이기 때문에 가로 해상도(1920 혹은 1280)를 우선으로 고려하시면 됩니다.
그렇다고 전혀 높이를 고려하지 않는 건 아닙니다. 콘텐츠가 얼마만큼 보이는지도 중요하기 때문이죠.
2. 가로 해상도 (적응형? 반응형?)
가로 해상도를 대응할 때 두 가지 방법을 사용합니다.
'적응형으로 디자인할 것인가? 혹은 반응형으로 디자인할 것 인가?’ 어떤 방법이냐에 따라 디자인 방식이 달라지게 됩니다.
'반응형은 많이 들어봤는데 적응형은 뭐지?'라고 생각하실 수 있습니다.

적응형이란?
미리 설정된 사이즈에 맞춰 디자인을 표출하는 형식입니다.
설정된 사이즈에서만 디자인이 표출되기 때문에 특정 환경에서 깨지는 형상이 발생할 수 있습니다. 하지만 반응형보다 디자인이 쉽고 로드가 빠른 장점이 있습니다.
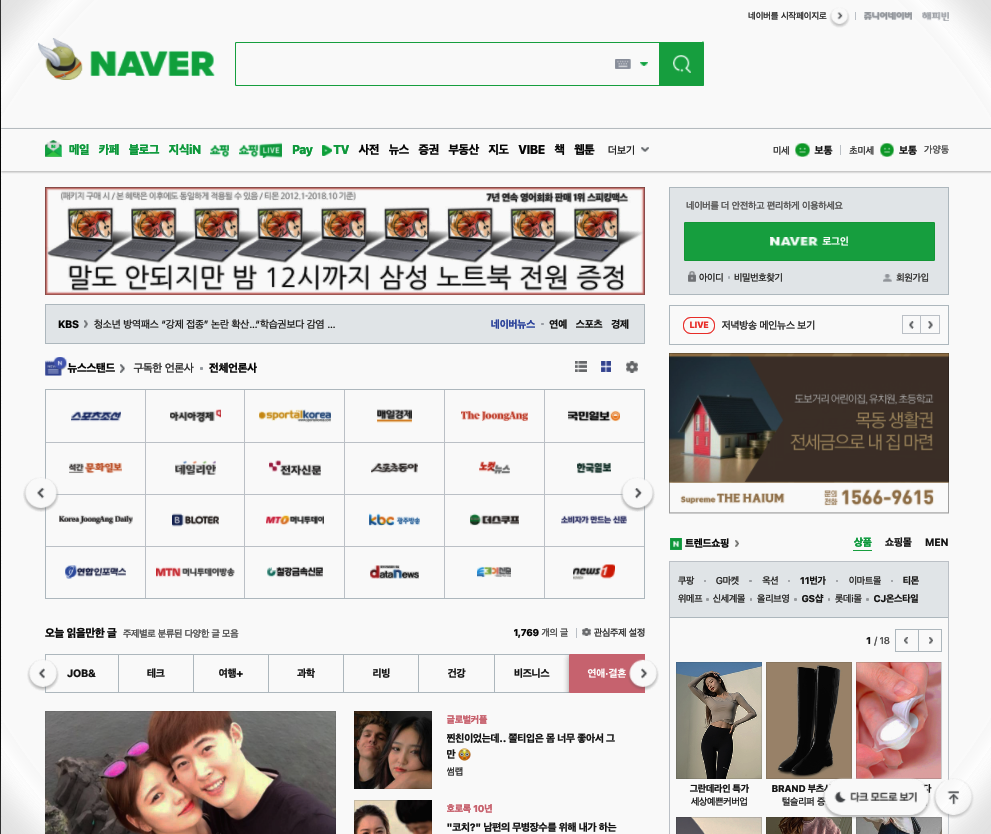
대표적인 사이트로는 네이버, 구글이 있습니다.


네이버를 보시면 가로 1920px~1000px 해상도까지 고정된 레이아웃으로 대응이 됩니다, 전체 1920px 해상도로 디자인을 했지만 콘텐츠가 들어가는 영역은 1000px 안으로 레이아웃을 디자인을 했기 때문에 반응형이 아니더라도 대부분의 디바이스를 소화할 수 있습니다.
PC에서는www.naver.com 주소로 하나의 레이아웃을 제공하여 해상도 대응을 했고 모바일 사이즈에선 m.naver.com이라는 주소로 또 다른 레이아웃의 디자인을 제공하는 것이죠.
이를 적응형 디자인이라고 합니다. 아트보드를 1920px로 설정하더라도 들어가는 콘텐츠를 1200px안으로 디자인을 한다면 이와 비슷한 효과를 얻을 수 있으며 공수가 많이 줄어듭니다. 게다가 1200px 안으로 콘텐츠를 디자인할 시 내용이 한눈에 들어오기 때문에 가독성이 올라가는 효과를 볼 수 있습니다.
반응형이란?
하나의 UI가 모든 화면에 대응이 되도록 디자인을 하는 것입니다.
모든 디바이스에 대응이 되기 때문에 최상의 사용성을 제공할 수 있지만 그만큼 디자인 및 유지보수 난이도가 높습니다.
로드 시간도 적응형에 비해 오래 걸릴 수 있습니다. 그리고 디자인도 단순할수록 반응형으로 대응하기가 수월하여 디자인 시 한계가 있습니다.
반응형에도 두 가지 스타일이 존재합니다. 하나는 유연한 칼럼(Fluid Columns)을 가지고 있는 형태입니다. 아래 이미지를 보시면 해상도의 변화에 따라 그리드가 유연하게 변하는 것을 보실 수 있습니다.

다른 하나는 고정된 박스 크기 유지하되 해상도에 따라 위치만 달라지는 형태(Fixed Boxes)입니다. 아래 이미지를 보면 박스 크기는 변하지 않지만 위치와 개수만 변화되는 것을 볼 수 있습니다.

브레이크 포인트
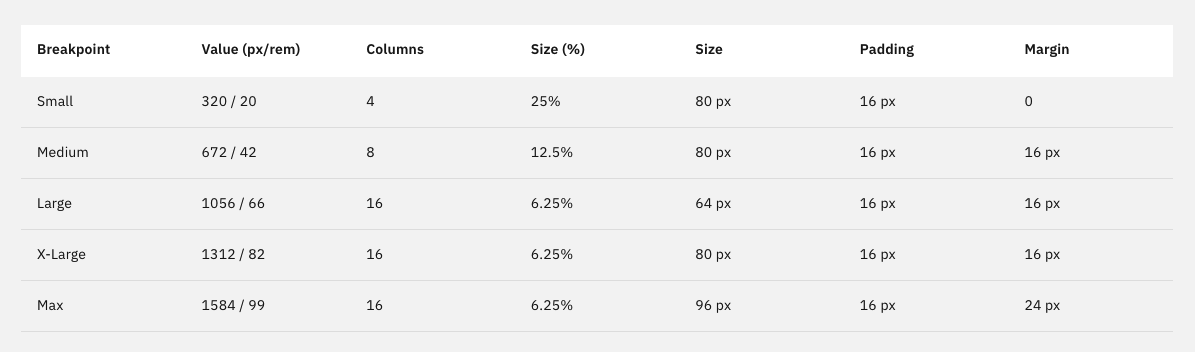
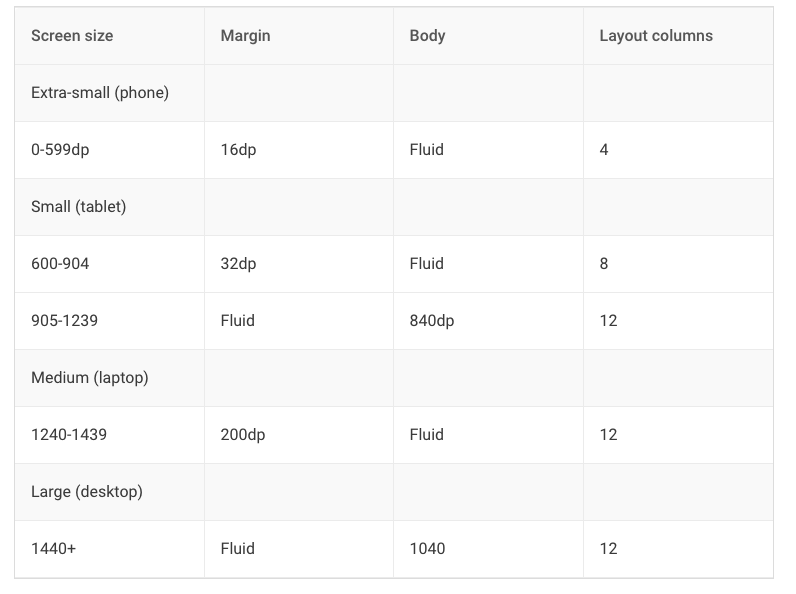
브레이크 포인트란 반응형 웹에서 레이아웃이 변화되는 해상도 지점을 뜻합니다. 브레이크 포인트를 정하는 기준은 정하기 나름이지만 초반에는 머트리얼 가이드나 카본 디자인 시스템 같은 범용적인 가이드를 참고하시면 훨씬 수월합니다.
보통 1920px/ 1280px 두 개의 해상도만 디자인해서 전달하는 방법이 있지만 최상의 퀄리티를 위해 브레이크 포인트별로 디자인을 해서 전달하는 방법도 있습니다. 그렇기 때문에 어떻게 전달할지는 개발자와 의견을 나누는 것이 중요합니다.


3. 해상도 높이
모니터 해상도 1920x1080이라고 가정해 봅시다. 앱, 웹 디자인을 한다면 높이는 몇으로 정의해야 할까요?
1080px? 그렇지 않습니다. 만약 높이를 1080px으로 가정하고 디자인을 한다면 실제보다 콘텐츠가 덜 보이는 현상이 발생합니다.
이유는 Mac이든 Window든 메뉴바(혹은 Dock)가 존재하기 때문이죠, 특이 웹일 때는 각 브라우저별 주소창이 존재합니다. 그렇기 때문에 브라우저별 높이를 고려하여 디자인을 해야 합니다.

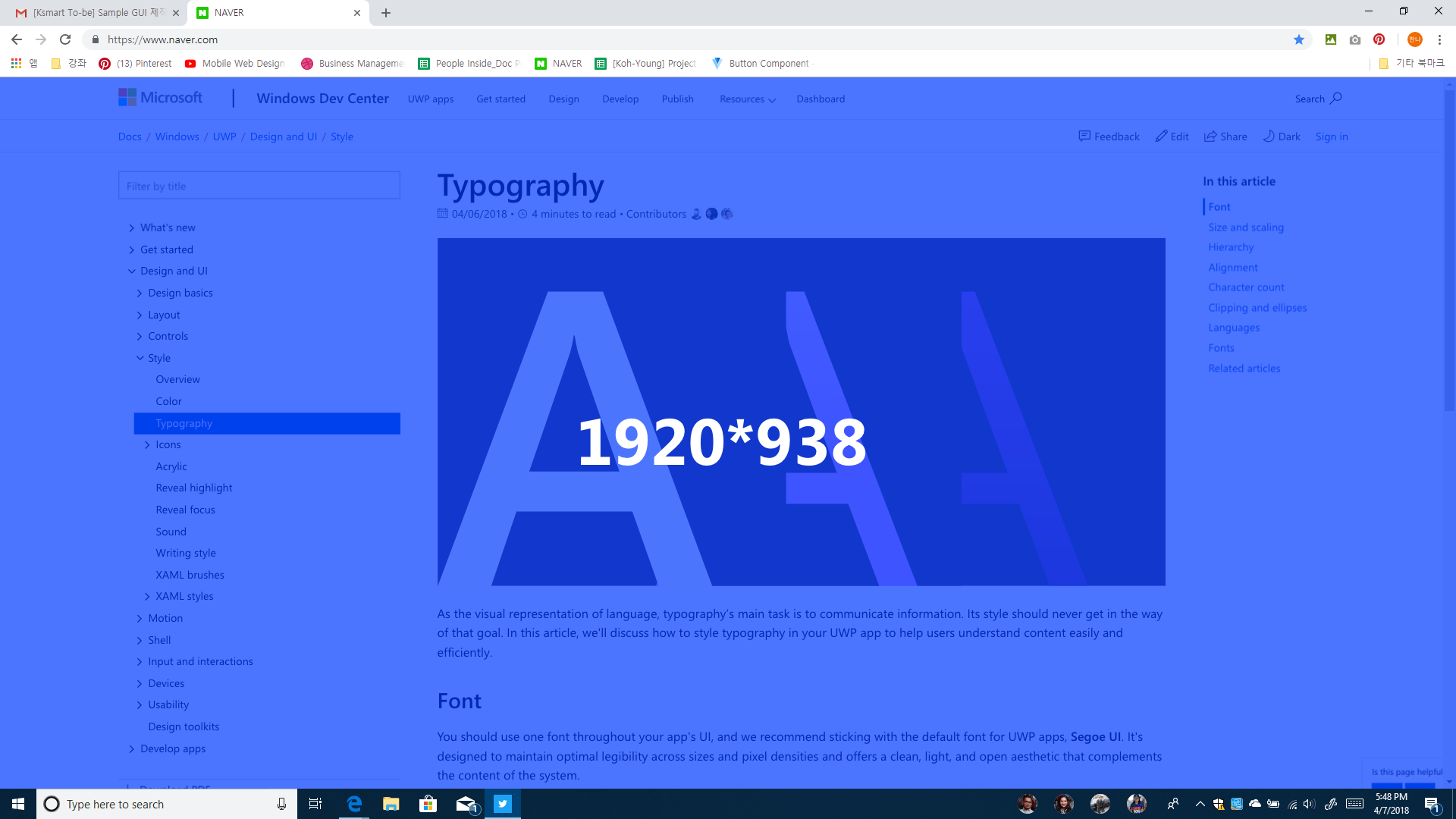
예시로 윈도우 구글 크롬 브라우저를 살펴보겠습니다.
1920x1080 기준으로 브라우저를 풀화면으로 켰을 시 상단 탭 높이 34px + 주소창 높이 36px + 즐겨찾기 높이 32px + 윈도우 하단 바 40px = 142px의 높이를 제외하고 콘텐츠를 배치해야 디자인과 가장 비슷한 결과물을 보실 수 있습니다.
이는 OS 별 / 브라우저 별 / 사용자 이용행태 별 차이가 있어 정확히 예측할 수 없지만 평균 930~980px 사이에서 디자인하시면 됩니다.
이상 위 내용은 제도 신입이였을 시절 고민했던 내용이였으며 그렇기 때문에 제 고민의 결과물을 나누고자 했는데 잘 전달이 되었는지 모르겠네요.
생각할 것이 많아 머리가 아프지만 시행착오를 겪다보면 자연스럽게 이해가 될거라 믿습니다. 게다가 익숙해지면 좀 더 수월하게 최적화된 디자인을 할 수 있기 때문에 너무 겁 안먹으셔도 됩니다.
부족했던 글 읽어주셔서 감사드립니다.
아래는 참고 사이트입니다.
https://gs.statcounter.com/screen-resolution-stats/desktop/south-korea
Desktop Screen Resolution Stats Republic Of Korea | Statcounter Global Stats
This graph shows the stats of desktop screen resolutions in South Korea based on over 10 billion monthly page views.
gs.statcounter.com
https://www.designarcade.co/responsive-and-adaptive-designs-for-mobile-apps/
Responsive Vs. Adaptive - Which one is Best For Your Mobile App Design?
In this post, we will compare responsive and adaptive designs for mobile apps. The ideal website for your business is one that runs smoothly on all types of mobiles and features a great UX and UI
www.designarcade.co
https://www.carbondesignsystem.com/guidelines/2x-grid/overview/
2x Grid – Carbon Design System
It’s fundamental to everything we design. The 2x Grid is the geometric foundation of all the visual elements of IBM Design, from typography to columns, boxes, icons, and illustrations. It provides structure and guidance for all creative decision-making.
www.carbondesignsystem.com
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
'TalkAbout > IT' 카테고리의 다른 글
| 로그4셸, 역대 치명적인 보안 취약점 발견! (0) | 2021.12.12 |
|---|---|
| 게임 업계에서 핫한 NFT! NFT란 무엇인가? (0) | 2021.12.10 |
| 데이터 시각화 의미와 종류 (0) | 2021.12.09 |
| 웹 3.0 시대란 무엇일까? (0) | 2021.12.08 |
| N번방 방지법..근심커진 IT 업계 (불법촬영물등 식별 및 게재제한 조치) (0) | 2021.12.06 |




댓글